Visual Studio Code Extension
For extra convenience, we provide an extension for Visual Studio Code or other IDEs supporting the same extension API.

You can find it here:
Initialize project
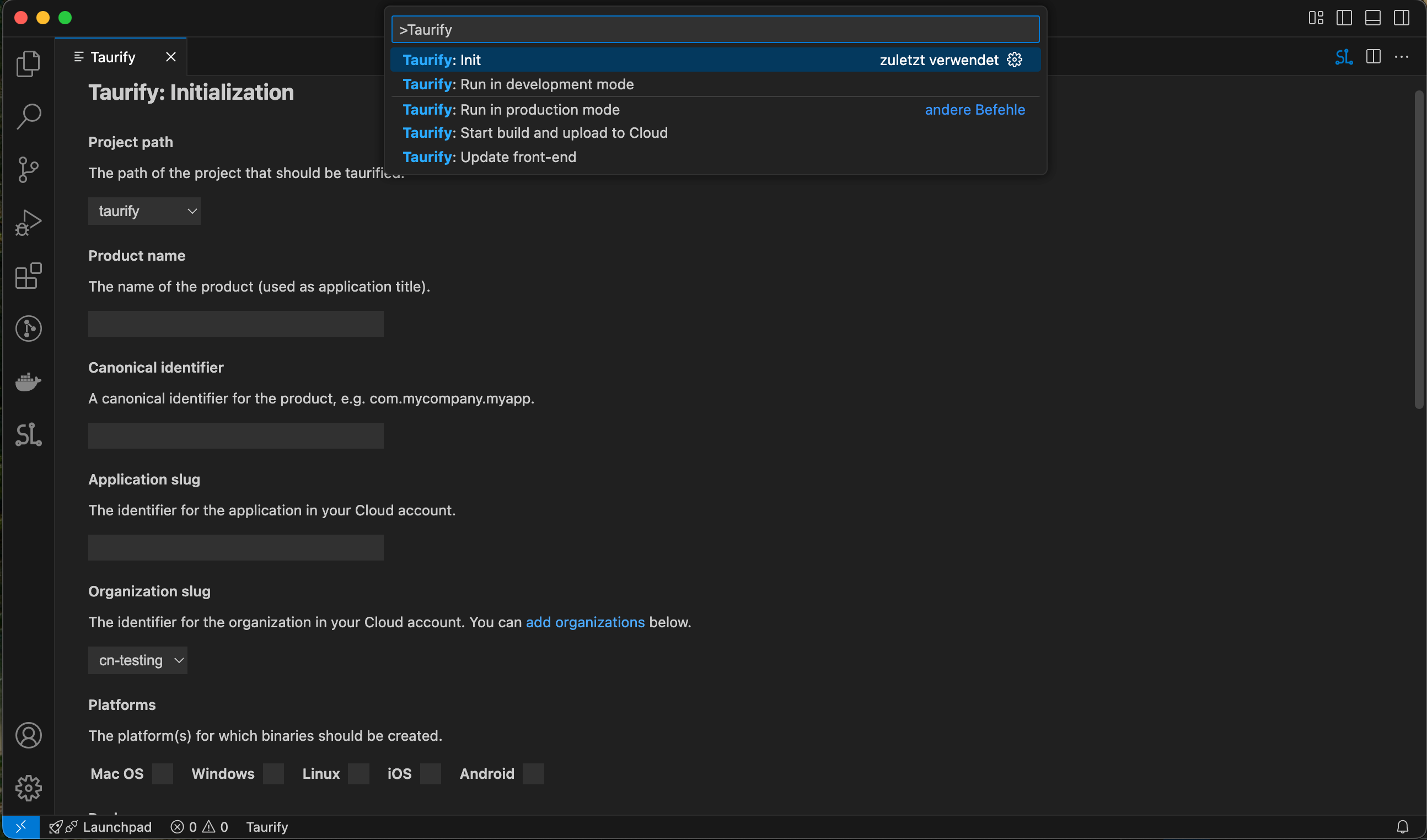
To enable Taurify for your project, call vscode-taurify.init either by clicking on the Taurify status bar item and selecting “Taurify: initialization” or bringing up the command palette and search for the aforementioned action.
This brings up a form in which you can set up the specifics of your project. The upper part is specifically for your project, the lower part lets you set up your organizations and the secret tokens for publishing.
Running your app
You can let Taurify run your app in development and production mode. The extension has two actions for that:
vscode-taurify.dev- run in development modevscode-taurify.run- run in production mode
Publishing your app
Depending on what changed, you can select two modes of updates to publish:
vscode-taurify.full-update- publish an update of the full appvscode-taurify.frontend-update- publish an update of only the front-end part
The front-end part includes anything that would otherwise run in the browser if your app was used as a web app.
Issues and Contributions
If you have any problems using the extension, please send us an Issue. We also accept Pull Requests.